Gravity Forms File Upload Where to Delete
What does it practise?
GF File Upload Pro reimagines what a Gravity Forms file uploader can be with a hand-crafted redesign and a bundle of professional features that'll crop your socks off. Raise your File Upload fields with image previews, modern icons for non-image file types, and support for zooming and cropping.
The best part? Information technology works with existing File Upload fields! And did we mention there's no lock-in? Your fields will gracefully degrade back to core functionality if File Upload Pro is deactivated.
Features
- Improved UX — easier to employ, meliorate feedback, and improve looking.
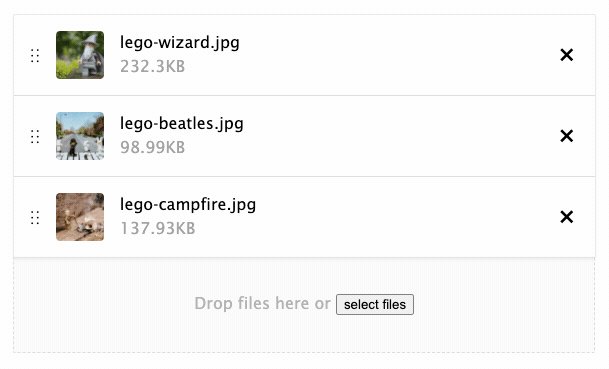
All the bells and whistles you await from a modern file uploader. Your users will appreciate the difference. - Image previews and file icons.
Be confident you've uploaded the correct file with a helpful preview for images or a file icon for non-paradigm files. - Powerful image cropping.
Crop, re-crop, and zoom images with an intuitive interface. Cropper supports aspect ratio besides as min/max/exact dimensions. - Circular cropping stencil.
Make your profile pictures popular with the pre-packaged circular cropping stencil. - File sorting.
Put your files in perfect order with drag-and-drop file sorting. - Drag and drib files to upload.
Catch your files by the handful and drop them directly into the uploader. - Set maximum file count and size limits.
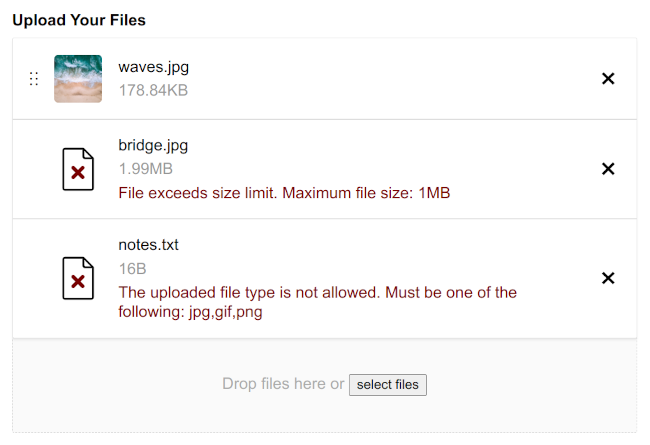
Limit the number of files and size of files that tin can be uploaded per field. - Real time upload validation.
File validation happens in real-time so your users are never dislocated. - Apply to new and existing fields.
No demand to create new fields on all of your forms. Save fourth dimension and hassle by applying these features to existing File Upload fields (including Single File Uploads!). - Automatic image optimization.
Uploaded images are automatically car-rotated and optimized based on your cropping settings. - Automatic updates.
Get updates and the latest features right in your dashboard. - Passionate support.
We're here to aid! And we hateful it.
Documentation
- How do I enable this functionality?
- Characteristic Details
- Improved Interface
- Cropping
- Dimensions and Ratio
- Verbal Dimensions
- Maximum Dimensions
- Minimum Dimensions
- Attribute Ratio
- Require Crop
- Ingather with a Circle Stencil
- Dimensions and Ratio
- Sorting
- Set up Maximum File and Size Limits
- Existent Time Validation
- Utilise to New and Existing fields
- Multi-file Upload Support
- Single File Upload Support
- Customization
- Integrations
- Media Library
- Advanced Custom Fields
- Preview Submission
- Developer's Notes
- Thumbnail styles
- Images Only
- Images Merely westward/ Cropping
- Any Filetype
- Thumbnail styles
- FAQ
- Why is the "Multiple Files" setting required when File Upload Pro is enabled?
- How practice I merely accept a single file?
- Does File Upload Pro work with Gravity PDF?
- Hooks
How do I enable this functionality?
Afterward installing and activating Gravity Forms File Upload Pro, File Upload Pro can exist activated on any File Upload field in your forms. Let's stride through that process.
Now that you know how to activate the new uploader, let's dig into the finer points of File Upload Pro.
Characteristic Details
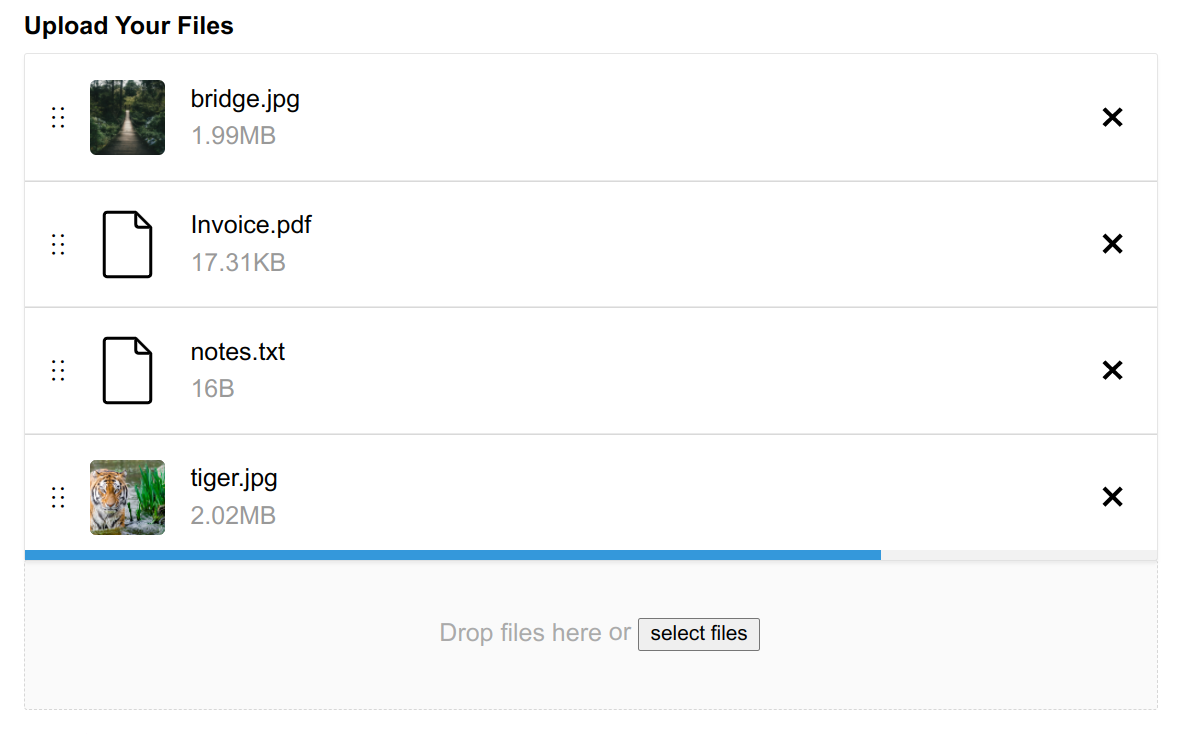
Improved Interface
Prepare to give your customers a professional file uploading experience? Our hand-crafted redesign of Gravity Forms' File Upload field dynamically updates to suit the type of files you are uploading. Other improvements include a better visual progress indicator when uploading files, automatic epitome and file thumbnails, and a host of hand-crafted tweaks to improve the overall user feel.

Cropping
Uploaded images can be cropped with ease. But click the uploaded prototype, arrange the size, and save your crop. Bad crop? Don't re-upload the image. The original epitome is preserved so you can crop once again until you get it just right.
Cropping is supported for .png and .jpg image types. Need support for a dissimilar prototype type? Allow united states know!

You can enable cropping on any File-Upload-Pro-activated field by checking the Enable Cropping setting.

Dimensions and Ratio
You tin can enable automatic cropping and resizing by entering verbal, maximum, or minimum dimensions.
If you enter a single dimension, File Upload Pro volition automatically set the respective dimension based on the images inherent attribute ratio. For example, if you upload a 800x600px paradigm and set but the Exact Width dimension to 400px, the height will exist cropped to 300px for a terminal size of 400x300px.
Exact Dimensions
Crop images to an exact top and width. If the image is larger than your specified height and width, it volition be scaled downwardly to match. The cropper's aspect ratio will be derived from your specified dimensions (eastward.m. '800x600px' would result in an aspect ratio of four:3).
Maximum Dimensions
Enable maximum dimensions to automatically resize images to a maximum width and acme. This is besides known as downscaling. Y'all can specify a single dimension to limit past width or height.
Minimum Dimensions
Enable minimum dimensions to require images to be a minimum width and height. The image must meet or exceed the specified dimensions. When cropping, users will not be able to crop beneath the minimum dimensions. You tin specify a single dimension to enforce a minimum width or tiptop.
Aspect Ratio
Specify an attribute ratio to require a specific ratio between the images width and summit. This is particularly useful when paired with Require Crop. For instance, if your form updates a user's profile moving picture, you can require cropping and enforce a 1:1 aspect ratio then all users' profile pictures are perfectly square.
Require Crop
Enable the Require Ingather setting to crave the user to ingather the image earlier it is uploaded. After an image is selected or dropped into the File Upload field, the cropper volition automatically launch and require the user to brand a cropping selection to upload the file.
Crop with a Circle Stencil
File Upload Pro supports cropping via stencils and comes pre-packaged with the "circumvolve" stencil. Utilise the post-obit filter to enable it.
window.gform.addFilter( 'gpfup_cropper_options', function( options ) { options.stencilComponent = 'circle-stencil'; return options; } );
When the filter is activated, the attribute ratio is locked to ane:i and a circumvolve stencil is applied when cropping your images.

Please note! The images are still saved as squares in the submitted entry. Past saving the images equally squares, yous have flexibility to alter how the images are displayed in the time to come without having to recrop all of your images.
Utilize this CSS to apply a mask to the image to lucifer the circle stencil wherever yous display them later on submission.
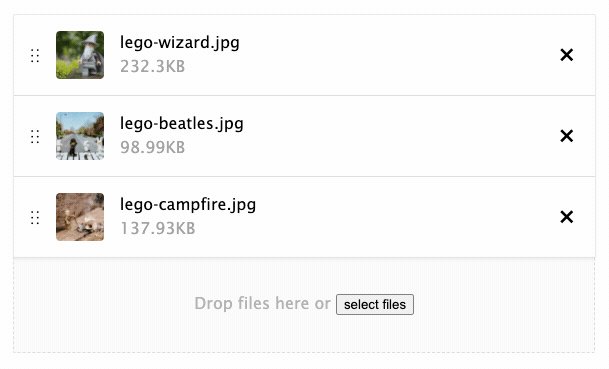
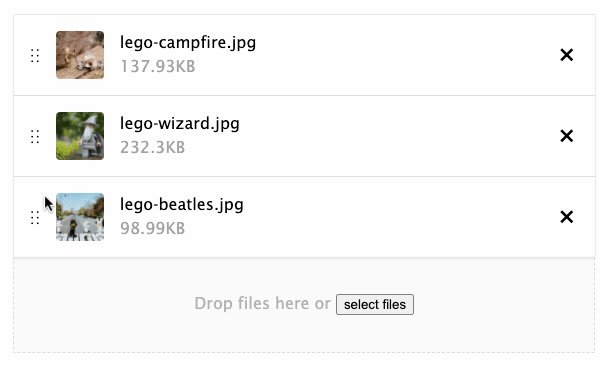
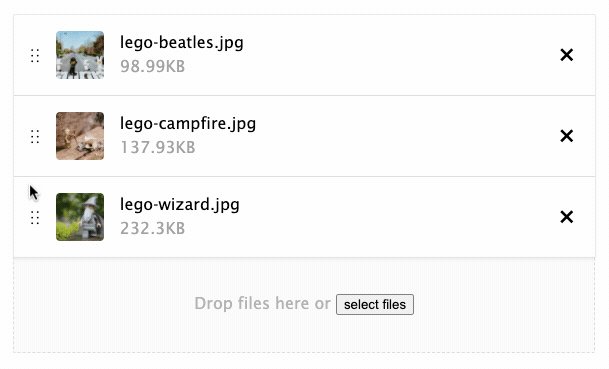
img { edge-radius: 50%; } Sorting
Enable sorting to allow users to sort files afterward uploading. Sorting works with both images and non-epitome files. This is a useful feature when the lodge of the files is significant, such as submitting images for a agenda or identifying principal and secondary documents.

Sorting may not work as expected when File Upload Pro has been customized to brandish multiple files per row.
Set Maximum File and Size Limits

Ready limits on the number of files that tin be upload and the maximum file size with just a click.
The number of files and file sizes permitted may be limited past the server's configuration.
Real Time Validation
If an uploaded file fails validation based on file type or size, File Upload Pro immediately provides a clear, helpful error message and so the user tin can correct the problem before submitting their course.

Use to New and Existing fields
File Upload Pro tin can exist enabled on any File Upload field. This includes existing Single & Multi-file upload fields.
File Upload Pro is tightly integrated with Gravity Forms and extends the same library that powers Gravity Forms' multi-file uploader. In order to enable the powerful features of File Upload Pro, this library must exist activated past enabling the "Multiple Files" setting on any field for which File Upload Pro is enabled. You can still limit the field to only take a single file.
Multi-file Upload Support
When enabling File Upload Pro for a field without entries, the Enable Multi-File Upload setting volition automatically be checked if it is not already.
Single File Upload Support
When enabling File Upload Pro for a Single File Upload field that has associated entry data, the field will be converted to a Multi-file Upload field; even so, the "Maximum Number of Files" setting will automatically exist gear up to 1 which will only allow a single file to exist uploaded.
Merge Tags
GF File Upload Pro extends upon the solid foundation of Gravity Forms' File Upload field. You tin can utilize the same merge tags you would use for any other file upload field.
Take complete control of the merge tag output with our free resource: Customizing the Multi-file Merge Tag. Brandish beautiful images or simply list your files with download links. However you desire to display your files, our resources can aid.
Customization
File Upload Pro can be customized to expect whatsoever way you imagine using CSS. Check out our demo showcasing big, stacked images.
Integrations
Media Library
File Upload Pro integrates with GF Media Library to seamlessly upload your images to the WordPress Media Library. Simply activate Media Library on your File Upload field, and our Perks volition take care of the rest. At that place's no additional configuration required.
Advanced Custom Fields
Upload files and images to Advanced Custom Fields (ACF) with ease! Just enable GF Media Library on your File Upload field and your files and/or perfectly cropped images will be saved to your ACF File, Prototype and Gallery fields! Larn more than most our ACF back up.
Preview Submission
Any files that are cropped, scaled, and optimized will keep their settings when viewed via GF Preview Submission. Again, no extra configuration needed. The spell merely works.
Developer'south Notes
Thumbnail styles
Thumbnail sizes are based on allowed file types.

Images Only w/ Cropping
If the field is express to images only and cropping is enabled, thumbnails are 100×Motorcar. It'due south important to exist able to see exactly what was cropped.

Any Filetype
If the field doesn't have any file type constraints, it will show icons for files and 48×48 prototype thumbnails. This allows for images and files to be displayed attractively together.
FAQ
Why is the "Multiple Files" setting required when File Upload Pro is enabled?
File Upload Pro is tightly integrated with Gravity Forms and extends the same library that powers Gravity Forms' multi-file uploader. In order to enable the powerful features of File Upload Pro, this library must be activated by enabling the "Multiple Files" setting on any field for which File Upload Pro is enabled.
How do I just accept a single file?
While File Upload Pro does require the "Multiple Files" setting to be enabled (learn more), it does not crave you to have multiple files. Set the "Number of Files" setting to 1 and your File Upload field will only take a unmarried file.

Does File Upload Pro piece of work with Gravity PDF?
Yeah! File Upload Pro automatically embeds images in PDFs generated past Gravity PDF if File Upload Pro recognizes that the uploaded file is an epitome.
Hooks
- gpfup_before_upload (JS)
- gpfup_cropper_options (JS)
- gpfup_image_extension_whitelist (JS)
- gpfup_image_loader_options (JS)
- gpfup_jpeg_quality (JS)
- gpfup_prevent_drop_outside (JS)
- gpfup_scripts
- gpfup_skip_image_loader (JS)
- gpfup_strings (JS)
- gpfup_strip_image_metadata (JS)
- gpfup_uploader_ready
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms' many actions and filters.
Related Articles
- Add Paradigm Previews to Gravity Forms File Upload Fields
Source: https://gravitywiz.com/documentation/gravity-forms-file-upload-pro/
0 Response to "Gravity Forms File Upload Where to Delete"
Post a Comment